Friday, September 12, 2008
Sorry! i know i've said that i'll post many many entries but because i'm quite busy and also lazy, i weren't really able to do any of em'. anyway, i doubt i'll be blogging soon too! why? for those who did't know, i'll be going into the army
tmr today! haha so wish me luck and take care everyone =)
this should be my last entry till a very loooooonnnnnnnng time haha

signing out
caleb
Labels: Random Thoughts
;
1:18 AM
*
*
*
*
*
*
*
Ratings
(Might be updated with details.. lol)
Drama
- 1 Litre of Tears (Featured - Japanese Drama)
really very touching.. cried during the last 2 episodes!
(4 1/2 stars)
- Nobuta wo Produce (Japanese Drama)
(3 1/2 stars)
- I've Been Married to Hell (Japanese Drama)
(3 stars)
- Sore wa, Totsuzen, arashi no you ni (Japanese Drama)
(3 1/2 stars)
- Kanojo to no Tadashii Asobikata (Japanese Drama)
1 episode drama.. rather interesting
(3 stars)
- Water Boys II (Japanese Drama)
watched about 4-5 episodes before i got really bored?
(1 1/2 stars)
Movie
-WALL.E (English Movie)
(4 stars)
- Prince Of Tennis (Japanese Movie)
(4 stars)
- Hansel & Gretel (Korean Movie)
(3 1/2 stars)
- Hana Yori Dango (Japanese Movie)
totally not for guys! (for girls/fans only)
(3 stars)
- Singapore Dreaming (Singaporean Movie)
(3 stars)
- Just Follow Law (Singaporean Movie)
(2 stars)
- The Maid (Singaporean Movie)
(1 1/2 stars)
just in case you wanna watch dramas/movies/animes and don't know where to watch them, i'll list some urls here =)
mysoju.com, crunchyroll, aznV.TV, OnlineDrama.net
Captivating Tales
- Julian Beever's Pavement Drawings
- Sam the Ugliest Dog
Entertainment Scoops
Ulzzang (The art of self-potrait)
- Google "Ulzzang" for more details
Musical Zaps!
- Google "Beethovan Virus" (Korean Drama) & "Nodame Catabile" (Japanese Drama)
The Look-a-like Special
- Orochimaru; Kamenashi Kazuya (Japanese)
- Triplets; Yamapi (Japanese) - Hyun Joong (Korean) - Jin Akanishi (Japanese)
calebLabels: Caleb's Rating
;
1:17 AM
*
*
*
*
*
*
*
Saturday, September 6, 2008
today's rating shall be on 4 dramas with a common theme - seasons.

image source - deviantArt
Spring, Summer, Autumn & Winter - these four seasons potrays a different kind of romance in the following dramas =)
* * * * * * *
Featured - Spring Waltz (Korean Drama)
the last and final addition to the "seasons dramas", this is practically a compilation of all the other 3 dramas. although i really loved this drama, i found it a bit too draggy! details are good, but don't let them bore your audience. other than the storyline being kinda a summary of all of the other 3 films, the ost and scenes of this drama is amazing!! one of the best overall ost i've ever heard, and my favorite track of all would be "One Love" by Loveholic. (and overall, meaning all the songs and not only a couple of them, because most of the ost that i've heard ain't really worth mentioning, maybe other than this and goong's)
and another thing that i really like about this drama is how it also showcases the story of the calefares in the show. other than the blooming romance of the main characters, expect a little romance from the extras haha.
lastly, a good script is useless witout good casts..
서도영 Seo Do Young
i dunno why, but everytime i see him in this drama i will associate him with a teddy bear ._. lol
한효주 Han Hyo Joo
although she looks like a plain jane in this drama, there seem to be a unique-ness in her plain simple look that i find really attractive <3
Daniel Henney
don't like him, don't hate him, not a fan of him - no comments.
이소연 Lee So Yeon
she's always playing as the "bad" person and as much as i like her, i kinda hated her in this drama lol. lets just put it as me having a love-hate relationship with her =p
Caleb's Rating: 



 /5
/5
* * * * * * *
Summer Scent (Korean Drama)
when 2 hearts (or in this case 3 hearts) beat as one. i don't really wanna say much about this drama, because everything i say will become a spoiler haha. thats how good this drama is, but just to give you a slight idea of this drama, it's basically about how a heart transplant changed the life of a lady and twisted the fate of her love life. so if you wanna know more about this drama, just go and watch it =) (you won't regret it!)
ohh and before i checked the casts of this drama, i thought that the main actress was Ha Ga-In (one of my favourite korean artists) =( because Son Ye-Jin really look like Ha Ga-In lol.. apart from that, i really loved this drama. the storyline is amazing, and they had a great ensemble of casts.
Caleb's Rating: 


 /5
/5
* * * * * * *
Autumn Tale (Korean Drama)
a story of mistaken identity. i found the starting rather ridiculous, because i don't think it'll ever happen even if it's a lousy hospital lol. (if you wanna know what happened, watch the drama) and as much of it being a romance drama, don't expect a "happily ever after" ending for this one.
honestly speaking, even though i cried in a few of the scenes in this drama, the script was the worst among the bunch and the storyline is quite unusual. it's not unusual in a weird way, but in a way that it's not how normal people will do/react. for example, will you ever talk to your personal chamber maid (working in the hotel) about all your problems even if you're feeling very vexed? in addition, thats your first conversation with her and have never met her before..
Caleb's Rating: 

 /5
/5
* * * * * * *
Winter Sonata (Korean Drama)
why can't singapore have more seasons other than summer and rain (if you even count that as a season..) anyway, this drama starts with a sorrow tune with one of the characters dying in an accident. it then moves on years later, which is where the complication starts. then, people will start to get trapped in the core of a love rectangle and you know how it continues.. but as usual, those who are destined will be together no matter what <3
i really like the progression of this show - not too fast yet not too slow, and i wanna say that my guess about the storyline was spot on! lol
Caleb's Rating: 

 /5
/5
* * * * * * *
so there you have it, ratings on the 4 seasons of love =) you can catch all these dramas at mysoju.com or aznV.TV
calebLabels: Caleb's Rating
;
12:20 PM
*
*
*
*
*
*
*
Friday, September 5, 2008
biyane yo~ was out almost the entire day yesterday hence, me not posting the details for tomorrow's outing. so here's the plan..
Participants
- Gin (Going)
- Queen (Going)
- Wency (Going)
- ME! (Going)
- Kelvin (Only Night Activity)
- Amos (Not Going)
- Riah (Not Going)
- Clarence (MIA - No Reply)
Destinations
- Imperial Treasure (La Mian Xiao Long Bao) [Marina Square]
- Esplanade or Settlers
Meeting Time: 7pm 6.30pm (CHANGED! - sent u guys a sms already)
Meeting Venue: Outside the Restaurant
1. reason for the change in time is due to not being able to make any reservations after 6pm on weekends. so if possible, reach earlier so that we don't have to queue up when it's crowded.
2. reason for change of plans for night activity is that i just remembered (after queen reminded me) that there's construction stuff by the river at esplanade, hence we've got a choice of chilling inside esplanade at the area with those cushioned benches, go to settlers - suggested by queen, or if you guys really wanna drink, go to some bar.
calebLabels: Events and Notices
;
10:49 PM
*
*
*
*
*
*
*
Wednesday, September 3, 2008
this is gonna be a short update on my life..
have been rather busy working recently and whenever i come back from it, i feel really tired and don't really feel like doing anything (even watching 1 or 2 episodes of drama before i sleep don't feel as entertaining). good news is that today's the last day of my work! but bad news is that the shopaholic in me is gonna spend almost every cent i earned when i get my pay for this month lol!
anyway, after i finished my work today, went for a bit of window shopping with gin-chan. saw a bag and cardigan which i really liked so i'm gonna rush down to those shops tmr to get em' when i receive my pay =x there goes half of my pay
anyway the thing is that when i came back from work and fell into a deep slumber, i had a nightmare. although it was rather scary, i didnt wake up right after it and the weird thing is that i didn't remember anything about it till the sound of a thunder triggered my memory of it (during dinner)..
"i remembered that i saw a ghostly figure TWICE outside a window when i was in a room with wency and someone else (and i'm the only one who saw it..) at that time i was all curled up in a foetus position, trembling in complete fear at a small corner, while the other two tried to console me. and then the later part or maybe before, cause i can't really remember, was me running to a shop to get something."
what a weird dream nightmare =x it's either a bad omen or just me watching too much dramas lol
anyway because i have got a lot of stuff that i would've liked to post just that i'm not so free and am rather tired now, i'll just list down all the topics which i intend to do before i actually enter the army!
Caleb's Rating
- Wall.E - total awesome-ness
- Ratings on the 4 Seasons
- The Huge Updates on Dramas & Movies
(after i finish 2 dramas that i'm currently watching)
Captivating Tales
- Drawings which are the conquering the streets!
- Think your dog is ugly? Think Again..
Entertainment Scoops
- JoongBo (from WGM)
- A! Couple (CrownJ & InYoung from WGM)
- WaT (Japanese Boy Band)
- The Art of "Ulzzang"
- Musical Zaps! (Nodame Catabile & Beethovan Virus)
- Korean and Dances
- The Look-a-like Special
(Orochimaru from Naruto & The Triplets Separated From Birth!?!)
Events & Notices
- Regulars (Sept Outing) [details of this will be posted tmr]
Random Thoughts
- Caleb's Opinions on SG's Entertainment Industry
(comparisons with the korean and japanese ones)
thats a huge list haha, but no promises on posting every single thing that i've listed though, cause i don't know if i will actually have the time to do all of em' =)
calebLabels: Footprints of Caleb
;
11:11 PM
*
*
*
*
*
*
*
Tuesday, August 26, 2008
A Walk Down Memory Lane (Musical Edition)
- Swing Girls (Japanese Movie)
- 200 Pounds Beauty (Korean Movie)
Swing Girls
"Set in present-day Japan, Swing Girls is the story of girls who are deeply fascinated by jazz. The heroine is a very typical Japanese teenager who lacks any special interests or motivation and dislikes making any effort. But when she discovered jazz, she begun to transform herself. In the beginning, she is not even able to make a noise. However, she and her friends started to practice and were then able to play their instruments and decides to join a competition.."
200 Pounds Beauty
"Hanna is the famous Korean pop singer who suffers from having extremely poor self-esteem, as she has been ignored because of her appearance. Because of this, she decided to have full-body plastic surgery - a decision which completely changed her life.."
i was kinda bored and wanted to watch something familiar, therefore, i've decided to rewatch these are two films which everyone should watch as they are really good!
(btw, descriptions of the movies are taken from mysoju.com and are editted by me)
calebLabels: My Memories
;
7:42 PM
*
*
*
*
*
*
*
today's post shall be a short descriptive passage of my experience to the cemetery.
Monday, 25th August 2008
"as we entered the cemetery, a stern aura wrap around us as we walked towards my granddad's tablet. as i don't burn any joss sticks or hell notes (as usual), i stood in a corner and watch the ashes dance to rhythm of the wind as the smoke tunnelled its way through the air adding intensity to the scene.."
so that's basically it. after that we headed to my great-grandma's tablet and did the same thing. as for my mum's dad, which my sis wanted to visit, we were kinda late and the (other) cemetry was closed at the time that we arrived, so i guess my sis have got to visit him another time =) so hope that you guys will like the passage.
calebLabels: Random Thoughts
;
7:23 PM
*
*
*
*
*
*
*
Friday, August 22, 2008
i'm really tired now because i just came back from dinner after a long day of work, so i will just blog a tiny passage for today.
went to work today with wenn and gin. haha was quite fun compared to my last experience, because our (me and gin) booth was directly beside wenn's booth so we can practically do crazy stuff together. and gin, thank you for the entertainment! although i complained a lot, especially when i lost i really appreciate your effort for killing the boredom in me =)
and lastly, caleb is a happy boy because he got to eat vanilla ice cream which he craved for ever since he saw the "crown truck" in the morning xD
calebLabels: Footprints of Caleb
;
9:41 PM
*
*
*
*
*
*
*
Thursday, August 21, 2008

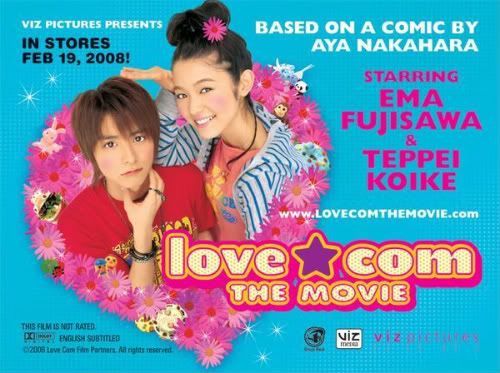
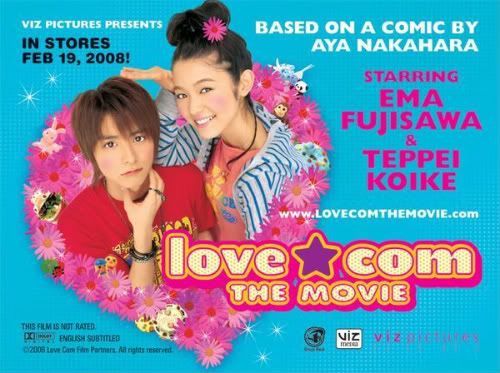
Lovely Complex Live Action (Movie)
(Japanese)
this is literally a romance story of a dwarf and a giant lol. it's basically about how 2 people, a short guy and a tall girl, got together after going through many obstacles that hindered them. prepare yourself for lots of laughter and tears (from laughing) because this movie is really hilarious! this is not much of a tear-jerker so you don't really need your tissues =p
(if you actually cry, for god-knows-what reason, wipe your tears with your shirt or something ._.)
this movie is also an adaptation of a manga, so prepare for manga-comedy. ohh, and if you're interested, watch the anime for a fully storyline. the anime is as good as this movie (some say that the anime is better) =)
Caleb's Rating: 


 /5
/5Labels: Caleb's Rating
;
9:51 PM
*
*
*
*
*
*
*
Personality Test
- from gin-chan's blog
Your view on yourself:
Other people find you very interesting, but you are really hiding your true self. Your friends love you because you are a good listener. They'll probably still love you if you learn to be yourself with them.
The type of girlfriend/boyfriend you are looking for:
You are a true romantic. When you are in love, you will do anything and everything to keep your love true.
Your readiness to commit to a relationship:
You are ready to commit as soon as you meet the right person. And you believe you will pretty much know as soon as you might that person.
The seriousness of your love:
You are very serious about relationships and aren't interested in wasting time with people you don't really like. If you meet the right person, you will fall deeply and beautifully in love.
Your views on education:
Education is very important in life. You want to study hard and learn as much as you can.
The right job for you:
You have plenty of dream jobs but have little chance of doing any of them if you don't focus on something in particular. You need to choose something and go for it to be happy and achieve success.
How do you view success:
You are confident that you will be successful in your chosen career and nothing will stop you from trying.
What are you most afraid of:
You are concerned about your image and the way others see you. This means that you try very hard to be accepted by other people. It's time for you to believe in who you are, not what you wear.
Who is your true self:
You like privacy very much because you enjoy spending time with your own thoughts. You like to disappear when you cannot find solutions to your own problems, but you would feel better if you learned to share your thoughts with a person you trust.
* * * * * * *
caleb shocked.. ok, my mouth literally dropped for like 2 seconds when i read the results of this personality test because it was totally SPOT ON! maybe other than, "Other people find you very interesting" lol. the first personality quiz that actually send chills down my spine =x
you can either click here, or click on the "Personality Test" link at the top to do this quiz =)
calebLabels: Random Thoughts
;
9:29 PM
*
*
*
*
*
*
*

















 /5
/5


 /5
/5

 /5
/5

 /5
/5



 /5
/5